
Responsive tasarım aslında hepimizin haberdar olduğu bir yeniliktir. Son yıllarda internetin gelişmesiyle birlikte web tasarımları da bu bağlamda şekillendi. 2010 yılında webi çok etkin kullananlar tarafından sorunları optimize eden yanları vardır. Örneğin siz web sitesi karşınıza açtığında takılma, tasarım sorunları görüyor olabilirsiniz. Ancak responsive tasarım bunun önüne geçmektedir. Web tasarımın uyum ve duyarlı olması özelliklerini ön plana çıkararak bu anlamda yeni gelişmeler göstermektedir.
-
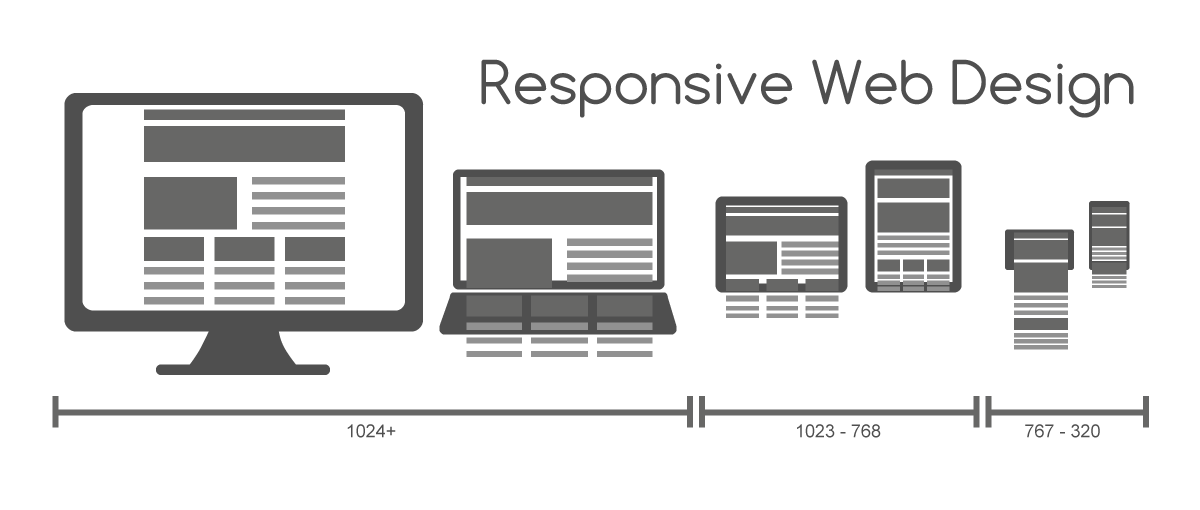
- Mobil uygulama kullanıcıysanız responsive sisteme hakimsiniz demektir. Nasıl çalıştığını ve ne gibi değişikliklerle karşınıza çıktığını da böylelikle anlarsınız. Girdiğiniz sitelerin telefonunuzda birden küçülmesi, resimlerin boyutunun yazıların ve videoların telefon boyuna inmesi responsive tasarımdan kaynaklanmaktadır.

- Mobil uygulama kullanıcıysanız responsive sisteme hakimsiniz demektir. Nasıl çalıştığını ve ne gibi değişikliklerle karşınıza çıktığını da böylelikle anlarsınız. Girdiğiniz sitelerin telefonunuzda birden küçülmesi, resimlerin boyutunun yazıların ve videoların telefon boyuna inmesi responsive tasarımdan kaynaklanmaktadır.
-
- Tablet bilgisayar ve telefon boyutları farklılık gösterdiği için bir site tasarlanırken o sitenin diğer cihazlarda nasıl görüneceği bu tasarımla alakalıdır. Desktop tablet ve mobil de bu değişikliğin perde arkasında işte responsive tasarım vardır.
-
- Web sitelerini hem tablet hem de telefonda kullananlar bilirler ki eğer bir site responsive tasarım ile düzenlenmemişse hepsinde aynı şekilde açılmaz. Örneğin siz bir gazetenin web sitesine girdiğinizde bilgisayarınızdan rahatça okuyabiliyorsanız ama telefonunuzda boyutlar küçülüyorsa ya da zoom özelliğini tam olarak kullanamıyorsanız responsive tasarımı göremezsiniz.
-
- Zoom özelliği bu tasarımın nasıl kullanıldığını veya üstte de belirttiğim gibi hiç kullanılmadığını belli eder. Eğer tasarıma saygı duyulduysa ve ona göre bir düzenleme yapıldıysa site olsun tablet olsun mobilde de düzgün olarak açılacaktır. Sitede kurulu menüler zoom yapılamadığı için de kullanılamaz bir hale gelir. Responsive tasarım siteyi bütünüyle kullanmanız açısından sizlere kolaylık sağlar.
-
- Eğer tasarıma saygı duyulur ve kolaylıkla dizayn edilirse fontlar ve görseller ekrana uygun bir şekilde düzenlenecektir. Mobil halinde kullandığınızda web sitesinde ihtiyacınız olmayan gereksiz ögeler kaybolmaktadır diğer cihazlarda. Mobil cihazlar önemi yüksek olan görsel ve fontrları menüdeki kategorileri önünüze sunmaktadır.
-
- Arama motorları responsive tasarımlı siteleri oldukça ön plana taşımaktadır. Aramalarda ilk sıralara geldiğini de görebilirsiniz. Tek URL kısmından responsive tasarım daha iyi desteklenmektedir. Google aramalarında responsive tasarıma sahip siteler her zaman ilk sıralar yerleşir ve daha çok ziyaret edilir.



Bir yanıt bırakın